误配:包容如何改变设计
大家好,我是计算设计师以及本书的中文版译者,何盈。
关于设计师如何让设计变得具有包容性,我认为有两大步:第一步是建立意识,理解包容的重要性以及自己作为设计师能够带来的巨大影响力;第二步是付诸行动,在日常工作中确确实实地做出包容性的产品。
希望通过本书可以帮助大家开始第一步了解包容性设计,建立起意识。
简介
本书主要探讨包容性的思维方式如何帮助我们创造出适合所有人的,优雅的设计方案。
你有试过被一个产品拒绝的体验吗?比如,大多数鼠标实际上并不适用于左撇子;或者当我们使用触摸屏支付系统的时候,发现只有英语显示,要顺利地使用它,视力必须达到20/20,并且有一张信用卡;甚至像选颜色这么简单的事情,一旦在设计时选错了,分分钟会让数以百万计的人无法使用这个产品。凡此种种都是产品拒绝用户的故事。本书中,作者描述了设计导致误配发生的过程,并引导我们如何通过包容性的设计方法,再创造出让所有人都获益的设计。

被快杂志评为2019年设计师9本必看书之一
为包容而设计并非一个旨在给产品添加附加值,可有可无的想法。作者展示了包容性设计将如何帮助我们实现创新以及商业上的增长,尤其是今天的数字技术产品。包容性可以成为创造力的催化剂,并随着客户增长而提高底线。试想一下,我们每次修正一项不匹配的交互,相当于在为更多人创造出机会,一个让他们以有意义的方式为社会做出贡献的机会。

关于作者
2017年,凯特•霍尔姆斯被快公司(Fast Company)评为“商界最具创造力的人”之一。2014年-2017年,她担任微软包容性设计首席总监,带领微软的包容性设计产品创新执行计划。2018年加入谷歌,继续致力于推动世界上最具影响力的技术的包容性发展。
前言 - by 前田约翰
2000年初,我开始写关于设计的博客。当时大家还在用DVD播放器,iPhone还没问世,云的概念刚在用户体验的领域中出现,人们初尝到科技带来的欢愉和不快。在这种技术的交替期,我们需要一种连接“产品制造”和“产品设计”的方法。这就是我写《简单法则》的原因。
幸运的是,我关注这个话题的时间够早,当时很多问题都还无解。所以在过去的几年里,我积极地从各种冉冉升起的概念中寻找答案,思考未来的设计会是怎样的。在一次偶然的搜索中,我发现了凯特•霍尔姆斯 (Kat Holmes)的包容性设计。当时她还在微软,坦白说,那时人们想到设计的未来时,绝不会第一个想到微软。但从那时起,我认为:这就是未来。
作为风险投资公司凯鹏华盈(Kleiner Perkins)的合伙人,我在硅谷呆了一段时间,跟数百家科技初创企业合作。我本能地意识到凯特有一种处理真正重要问题的方法。包容性设计,正是那些每天被数以百万计用户使用着的科技产品所缺少的东西,这最终导致硅谷科技公司创造的产品,与人们真正需要的根本就不匹配。我坚信,她掌握着解决产品制造中一系列偏见的关键:误以为“我们”自己就是全体用户的代表。于是我给她发了封邮件,庆幸很快就得到了回复。
凯特在对的时间给我们带来了关于设计的正确概念。她的回信一点都不简单,她迫使我们重新思考复杂性的意义。在凯特看来,如果我们不理解产品是为何以及如何被制造出来的复杂性,基本上也就无从谈简化。相信你还记得《简单法则》的第五条: 简单和复杂是相辅相成的。
如果我们今天不去理解当下设计的复杂性,未来就无法对设计进行简化。如果不了解设计背后的复杂性,我们将只会制造出更多误配,只能为和自己一样的人创造单调的体验而已。
我们需要明白,日常使用的产品都是谁制造的,因为这直接影响到制造出来的到底是什么。这是凯特带领我们讨论的中心问题。关于如何把这个新方法融入到产品制造的过程中,她给我们提出了实际可行的理论建议,这对于如何引导每个产品制造者都至关重要。
正如凯特所说,“不论好坏,那些设计社会接触点的人定义了谁可以参与社会,以及谁被排斥在外,很多时候都是无意识的。”以及,“如果设计是误配和排斥的根源,那么设计也可以成为解药吗?那是肯定的,但需要很多额外的努力。”
希望一切顺利,我也正在为此而奋斗。
前田约翰
2018年3月 于马萨诸塞州
1.
什么是包容性设计?
「包容性设计」和「无障碍设计」与「通用性设计」是近似的概念,核心都是「让所有人都能使用你的产品」。日常使用中基本可以互相代指,只是有些细微差别。
包容性设计(inclusive design)是最广义的、让产品可以被不同用户(包括不同身体能力、语言、文化、性别、年龄、性取向等)使用的追求。引用本书作者的原话是: 设计多种参与的方式,让参与的人对这个地方和体验产生归属感。
无障碍设计(accessible design)针对身体能力差异,特指做出对残障使用场景(包括健全人会遇到的临时性与情境性残障)友善的设计。在国内,「无障碍设计」很好地对应技术界的「信息无障碍」概念。
通用性设计(universal design)往往代表同一个设计可以被所有人使用,而包容性设计与无障碍设计并不强调解决方案只有一个,而是可以对不同人群有不同方案。通用性设计这个词近些年在业界用得越来越少了。
2.
为何需要包容性设计?
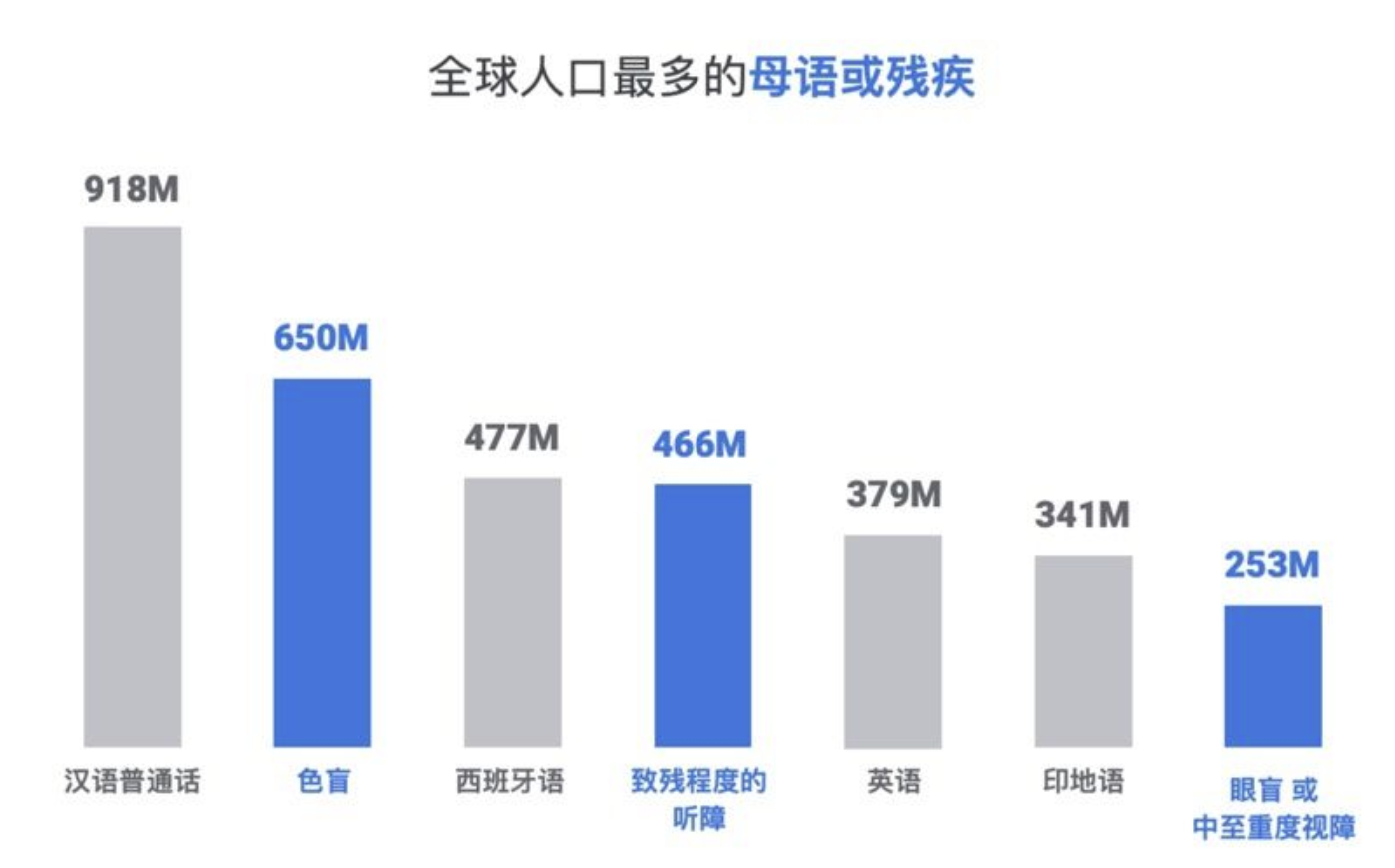
无障碍设计和包容性设计是只针对残障人士而设的吗? 会不会只有很少人有这方面需求?NO!根据世界卫生组织的数据显示以永久性残疾的定义,世界上每7个人里就有1个人有残疾, 代表了全球约有11亿残障人士。

色盲的人数居然比英语为母语的人都要多得多。
微软一直是包容性设计的领头人,他们做了一系列「包容性设计专家访谈」(Inclusive Design Subject Matter Expert Series)的短视频,采访自身是残障人士并且对残障社区有深入了解的人。
其中一篇的主角是Victor,一位城市规划师与影片制作人,也是一位坐轮椅、使用呼吸机的轮友。他的这番话,精辟总结了设计师为什么需要关心包容性设计。
“设计师们,无论你是在设计学校、还是在设计软件,希望你做出能解锁人类潜力的设计。这不只会让那个学校或软件对更多人来讲都更实用,它还会有个蝴蝶效应、乘法效应:它能改变那些人的命运,也能因此改变社会。
如果设计师考虑到更加多样的人群,就能让社会看到这些原本隐形的人。设计师有解锁这份潜力的力量。
作为残障人群,有一个明确的共识:我要么能对社会作出贡献,要么就被社会孤立。你设计的工具,会直接决定我能做出多少贡献。请你移除那些障碍,让我能够以我的才华回报社会。因为我想对社会作出贡献,我想尽到我力所能及的一切努力。你能改变游戏的规则,让这个游戏中有我、有我的才华。”
—— Victor Pineda

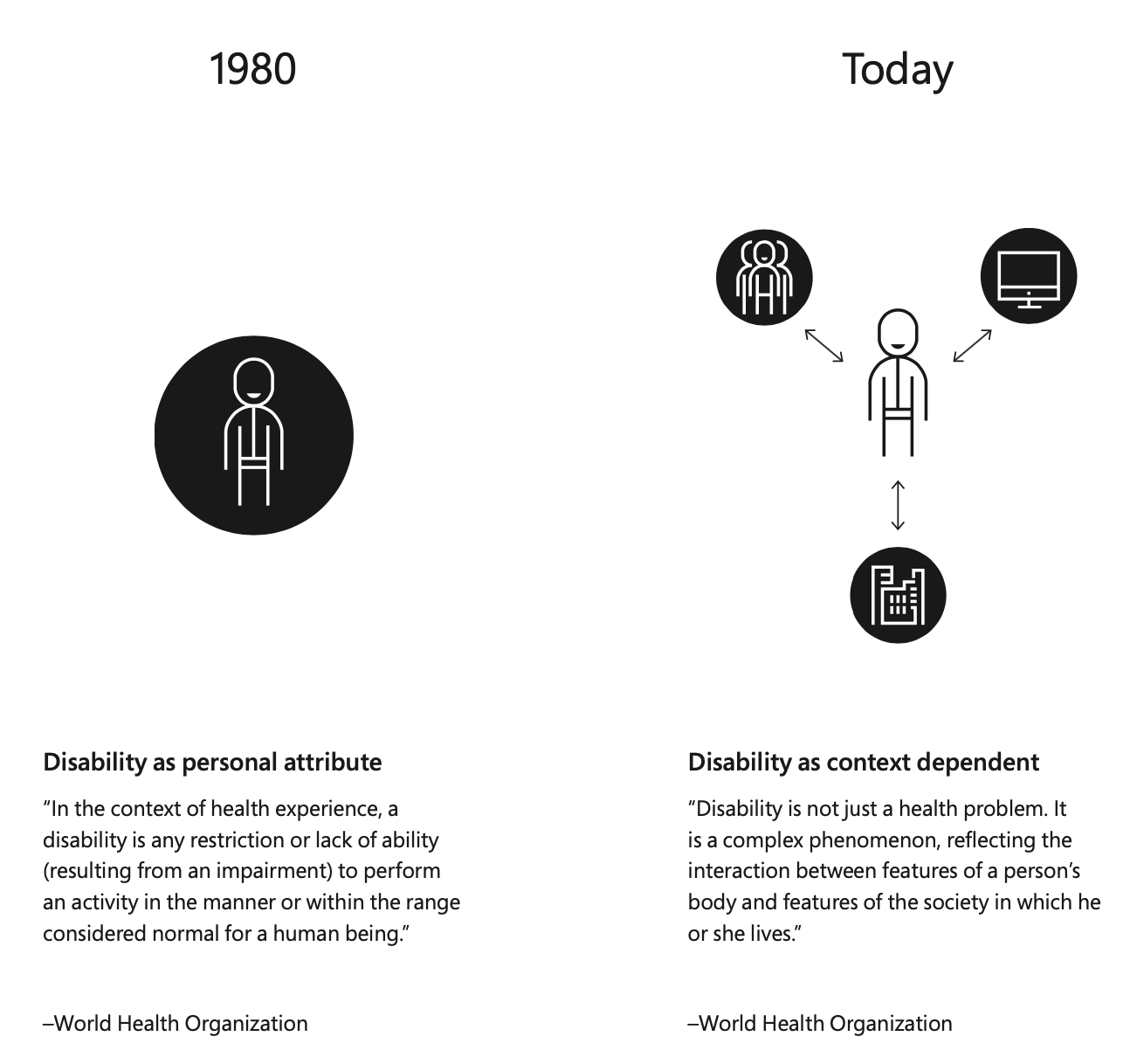
2011年,世界卫生组织发布了《世界残疾报告》,把残疾定义为“一种复杂的现象,它反映了一个人与自己的身体特征,以及与身处的社会之间的交互不匹配。”这也是残疾的社会定义。 当我们用不匹配的交互这个角度来定义残疾时,它强调的是设计交互方案的人的责任。设计里的每一个选择,都会增加或减少人们与世界之间的不匹配。
实际上所有人都在某些时候是残疾人
开车的时候试图用手机:情境性的视觉障碍、肢体障碍、注意力障碍
坐颠簸的公交/地铁:情境性的手指灵敏度障碍
出国旅游语言不通:情境性的口头沟通障碍
买东西时拎着大包小包:情境性的肢体障碍
眼科散瞳检查:暂时性的视觉障碍
骨折后打着石膏:暂时性的肢体障碍
早上爆困还没喝咖啡:暂时性的认知障碍
随着年龄的增长,我们的身体机能会慢慢变化,变好或变差,生病或受伤,我们会获得或者失去一些能力。我们会慢慢遇到更多不匹配的设计,那些曾经对我们有用的设计不会随着我们的变化而变化。我们的产品、环境设计将如何确保我能够继续参与社会,而不是随着年龄的增长而被孤立呢?
当我们为包容而设计时,实际上就是在为未来的自己而设计。不仅仅是身体上的变化,还有为社会贡献的能力,以及下一代将如何对待和照顾我们。这是为了维护我们生活中最重要的人际关系而做的设计。关乎我们的尊严,健康,和安全。
推荐阅读:以人为本,人人受益:包容性设计实践指南 - 介绍与理解
3.
设计如何转向包容
培养识别“误配”的能力
过去的排斥的习惯:
■创造只有一种固定的参与方式的解决方案
■用自己的能力为基准去创造解决方案,这也被称为能力偏见
■把无障碍性和包容性作为事后补救措施,或者只要求设计满足最低法律规定的标准
如何解决误配,让设计如何转向包容:
■考虑人类互动的多样性,以及人会随着时间的推移而变化
■识别能力偏见以及设计中不匹配的交互
■创造多种参与体验的方式
■为相互依存而设计,把互补的技能结合在一起
■建立无障碍性的基本素养,并在方案的相关方面累积无障碍性的专业知识
■更灵活地定义设计师,让设计流程更开放,邀请具有相关技能的非专业设计师一起参与。
作为设计师如何建立无障碍的基本素养?
在设计过程中最容易做到的7项无障碍必备设计规范:
- 所有文字和图标清晰可读
- 可点击区域足够大、之间距离足够远
- 排版可以应对大号字体设定
- 不依赖颜色来区分信息
- 提供有描述性的链接
- 如果有需要精准操作的手势,确保有其他方法可以做到同样功能
- 提供暗黑模式的设计
以上7点总结引用自:以人为本,人人受益:包容性设计实践指南 - 考量
更多参考:
Google Material Design的无障碍板块
Apple Human Interface Guidelines的无障碍板块
WCAG web内容无障碍指南
PS:以上是关于《误配:包容如何改变设计》的简介和前言部分的分享,以及来自安卓无障碍设计主管(夏冰莹)的实践参考。本书将会推出有声版本以及辅助精读教程,通过更多实战例子来帮助理解包容性设计这个话题。正如作者Kat Holmes提到的,包容性设计并不完美还在发展中,在技术的交替期是引入它的最佳时机,希望通过分享让更多人加入包容性设计的大家庭,一起来学习和完善它。
