Brainstrom & Draft
I cooperated with the PM and the product lead to understanding our old information architecture and reorganized it into a more reasonable structure. We built a new user journey based on that, and redesigned design patterns to make it smoother and more user-friendly.

Use Flow
Before diving into a specific UI design, building a use flow chart helped me comprehend the product from a global perspective.

Information Architecture
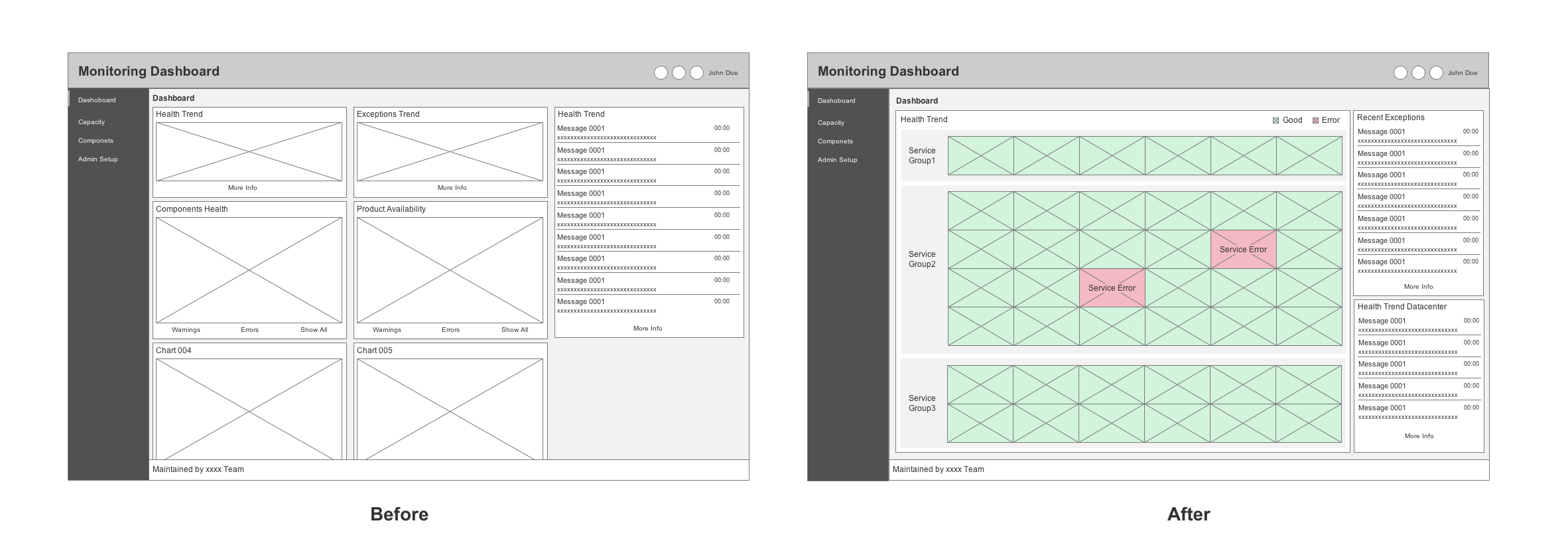
After the internal interviews with Managers and Operation Team Leaders and breaking down the current system, we found that we have too many professional charts on the home screen. Only professional programers understand, but managers don’t.
We are looking for a bird’s eye view screen which enable all level users can simplily tell which service has problem.

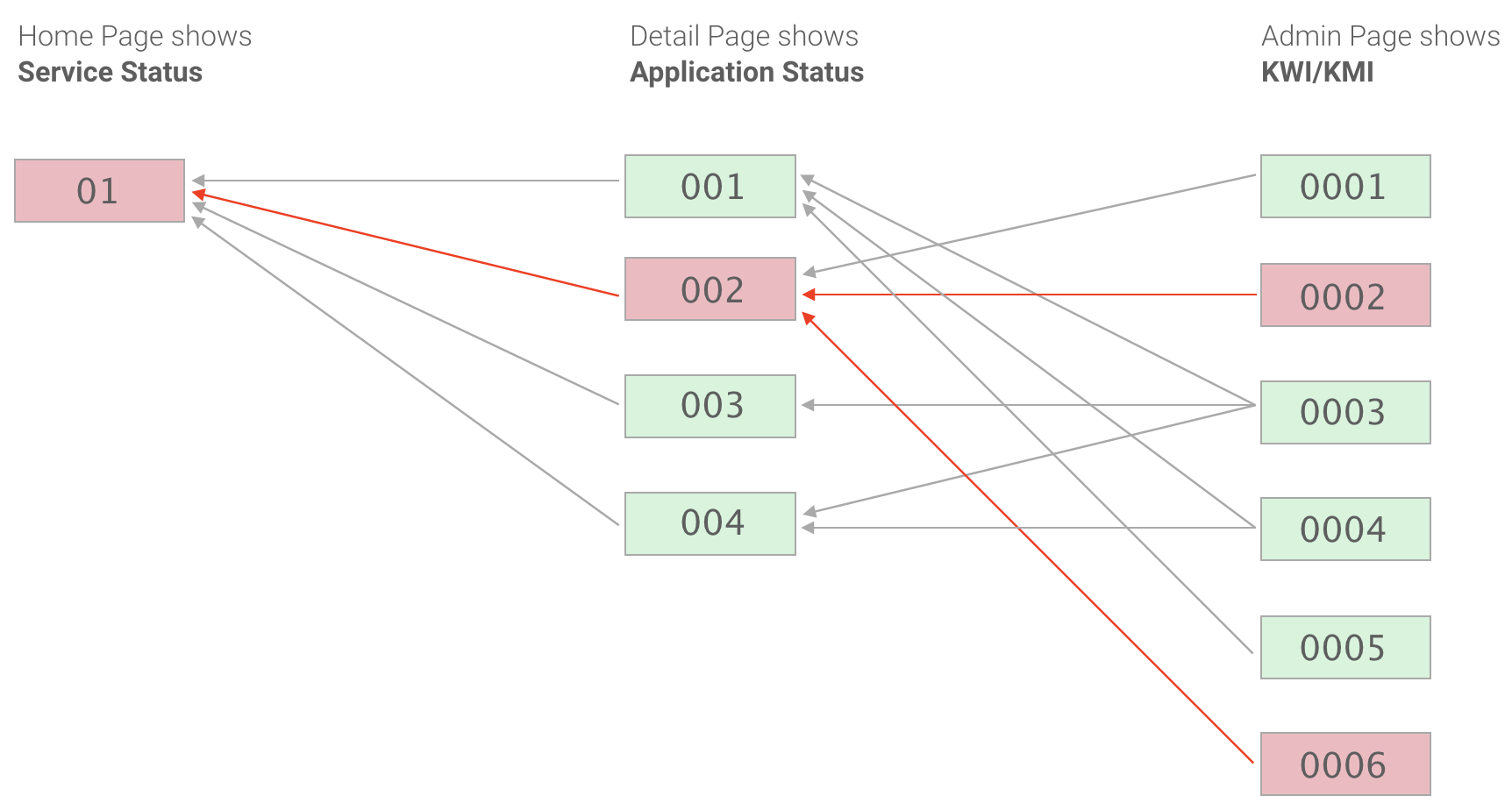
How it works
There are multiple applications in each service, and there are multiple KWI/KMI represent the health trend of the application. If one of the KWI/KMI has an issue, might affact multiple applications, the worst case is the highest service offline. (The relationship of Service, Application and KWI/KMI see below)